모인 개발팀은 github를 주 repository로 사용하고 있습니다. microsoft 가 github를 인수하고 나서 github는 이전보다 더 좋은 환경을 제공하고 있습니다. 그 중에 눈에 들어온 서비스가 있었습니다. 그것은 github action - CI/CI 서비스입니다. 모인 개발팀은 기본적으로 젠킨스를 활용하여 CI/CD를 사용하고 있습니다. 하지만 젠킨스를 ‘정말 잘’ 다루는 인원도 없고 젠킨스 구성 파일은 특별한(?) 문법을 사용하고 있어서 읽기도 어려운 상황이어서 ‘develop 환경에서는 github action 를 사용해 보면 어떨까’하는 의견이 있었습니다.
NodeJS Private Package 배포 CI/CD
Github Action는 다양한 예제가 존재하고 다양한 기능들이 여러 기여자로 부터 생성되어 제공되고 있었습니다. 이번 포스트에서는 github 에서 제공하는 private registry 에 node package 를 배포하고 다른 프로젝트에서 사용하는 예제를 다루겠습니다. 그리고 Action 를 활용하여 publish 를 자동으로 하는 구성을 적용하겠습니다.
코드와 관련 사항은 https://github.com/themoin/greeter 에서 확인 할 수 있습니다.
라이브러리 프로젝트
오해를 최대한 줄이기 위해서 인사하는 클래스(Greeter)를 만들어 배포할 것입니다. Greeter 클래스의 활용은 다음과 같이 하려고 합니다.
import greeter from "@themoin/greeter";
const greeter = new Greeter();
const greeting_msg = greeter.greet("Moin");
console.log(greeting_msg); // Hello Moin프로젝트 설정 및 코드 작성
export default class Greeter {
greet(to: string): string {
return `Hello ${to}`;
}
}package.json 수정
{
"name": "@themoin/greeter",
"version": "1.0.0",
"description": "",
"main": "out/Greeter.js",
"scripts": {
"test": "jest",
"build": "tsc"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@types/jest": "^26.0.15",
"jest": "^26.6.3",
"ts-jest": "^26.4.3",
"ts-node": "^9.0.0",
"typescript": "^4.0.5"
}
}여기서 처리해야 하는 부분은 name 과 version, main 부분입니다. name 은 계정이나 기관의 이름에 @ prefix 를 붙이는 것입니다. 그리고 \ 로 구분하여 package 이름을 적어 넣습니다. name 값으로 있는 @themoin/greeter 에서 themoin 는 기관명이고 greeter 는 패키지 이릅니다. 패키지 이름은 반드시 github repository 이름과 동일해야 합니다. version 는 package registry 상 패키지의 유일한 버전으로 합니다. main 처리는 보통 index.js 로 하지만 저는 Greeter.js 로 main 으로 처리했습니다.
.npmrc 적용
.npmrc를 작성해면 npm publish 시, 원하는 registry 에 package를 업로드 할 수 있습니다. .npmrc 를 전역으로 사용하려면 사용자 directory(~/.npmrc)나 npm 를 실행하는 프로젝트 root directory 에 작성하면 됩니다. .npmrc 에 두 가지 값을 설정합니다.
@themoin:registry=https://npm.pkg.github.com
//npm.pkg.github.com/:_authToken=abc첫 번째 , @themoin:registry=https://npm.pkg.github.com 를 보면 알겠지만 @themoin 이로 시작하는 패키지의 https://npm.pkg.github.com registry 를 사용하겠다는 뜻입니다. 다음에 있는 //npm.pkg.github.com/:_authToken=abc 는 private registry 를 사용하기 위한 인증 토큰 값입니다. 해당 토큰은 링크에서 발급 받을 수 있습니다. 생성할 때에 write:packages 를 꼭 추가해 주셔야 패키지를 업로드 할 수 있습니다.
.npmignore 처리
npm publish 를 하면 이것 저것 올라가면 안되는 것들도 포함됩니다. 저는 아래와 같은 것들이 올라가면 안 되서 작성 했습니다.
# .npmignore
src
tests
jest.config.js
tsconfig.json
.jest배포하기
package.json 와 .npmrc 및 .npmignore가 적절하게 작성 되었다면 배포를 해봅시다.
$ npm publish
npm notice
npm notice 📦 @themoin/greeter@1.0.0
npm notice === Tarball Contents ===
npm notice 174B out/Greeter.js
npm notice 375B package.json
npm notice 64B out/Greeter.d.ts
npm notice === Tarball Details ===
npm notice name: @themoin/greeter
npm notice version: 1.0.0
npm notice package size: 504 B
npm notice unpacked size: 613 B
npm notice shasum: 0c69...61f49
npm notice integrity: sha512-f6URJM1[...]OamBe4/gXumhQ==
npm notice total files: 3
npm notice
+ @themoin/greeter@1.0.0
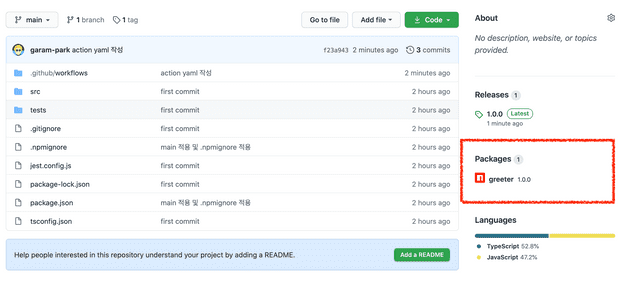
$github repository 에 가서 확인하면 다음과 같이 package 부분에 추가 된 것을 확인할 수 있습니다.
라이브러리 사용 프로젝트
이제 올라간 라이브러리를 사용해 봅시다. node 프로젝트를 준비합니다.
.npmrc 작성
이전에 .npmrc를 사용자 디렉토리에 작성하신 분들은 npm install 를 하시면 바로 설치가 되지만 프로젝트 디렉토리에 작성하신 분들은 사용하려는 프로젝트에도 .npmrc 를 작성해야 합니다.
# .npmrc
@themoin:registry=https://npm.pkg.github.com
//npm.pkg.github.com/:_authToken=abc.npmrc 설정이 완료 되었으면 npm install 해봅시다.
$ npm install @themoin/greeter@1.0.0 14:50:35
npm WARN greeter-user@1.0.0 No description
npm WARN greeter-user@1.0.0 No repository field.
+ @themoin/greeter@1.0.0
added 1 package and audited 1 package in 4.683s
found 0 vulnerabilities코드 작성
라이브러리가 설치가 완료 되었으면 코드를 작성해 봅시다.
// ~/index.ts
import Greeter from "@themoin/greeter";
const greeter = new Greeter();
const msg = greeter.greet("Moin");
console.log(msg);
// Hello Moin작성된 코드를 실행해 봅시다.
$ ts-node index.ts
Hello MoinGithub Action 처리
npm publish 를 해서 배포해도 좋지만 이 포스트를 작성하는 목적이 Action를 활용한 CI/CD 이기 때문에 Action 구성을 작성했습니다.
# ~/.github/workflows
# This workflow will run tests using node and then publish a package to GitHub Packages when a release is created
# For more information see: https://help.github.com/actions/language-and-framework-guides/publishing-nodejs-packages
name: Node.js Package
on:
release:
types: [created]
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: 12
- run: npm ci
- run: npm test
publish:
needs: build
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: 12
registry-url: https://npm.pkg.github.com/
- run: npm ci
- run: npm run build
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.GITHUB_TOKEN}}on 부분을 보면 release 가 생성(created) 될 때, 해당 구성 파일 바탕으로 CI/CD가 진행 됩니다. 구성 파일의 내용이 크게 어렵지 않습니다. 작업(jobs)는 테스트(test)와 배포(publish) 입니다. 어려운 부분이 아니니 찬찬히 해석하시면 어렵지 않을 것입니다.
릴리즈 작성 및 자동 Action 실행
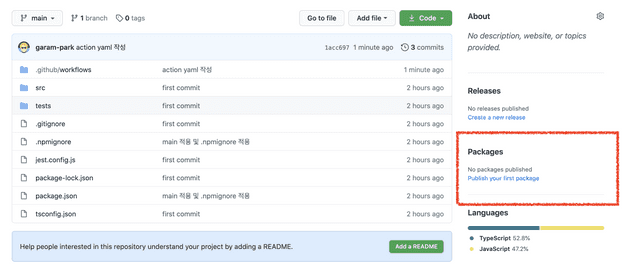
registry 에 올라와 있는 1.0.0 버전의 package는 삭제했습니다
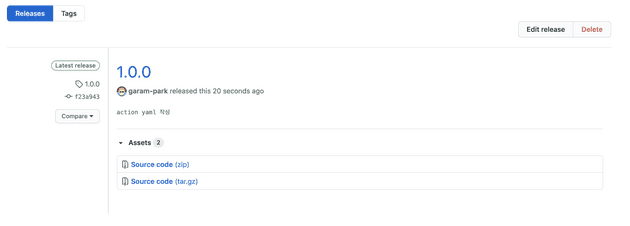
아래는 제가 github에 1.0.0 릴리즈를 생성 한 것을 캡처 한 것입니다
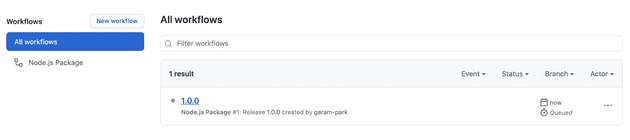
release 가 생성 되었으니 Action 는 구성 되어 있는 데로 Action 를 실행 시킵니다.
두 개의 작업이 모두 잘 처리된 것을 확인 할 수 있습니다. 작업 모두 완료되고 잠시 기다리면 Package 부분에 1.0.0 버전이 올라 온 것을 확인 할 수 있습니다.